- A+
Google Analytics是什么?如何使用Google Analytics?它是谷歌提供的非常好的数据分析工具,只要在网站上添加相应的代码,就可以在Google Analytics里实时查看网站的流量和数据,对于网站运营和数据分析非常有帮助。还有另外一个非常好用的网站分析工具Google Search Console有机会也会和大家分享。
今天的教程,主要说说如何在Google Analytics里添加新的网站资源。
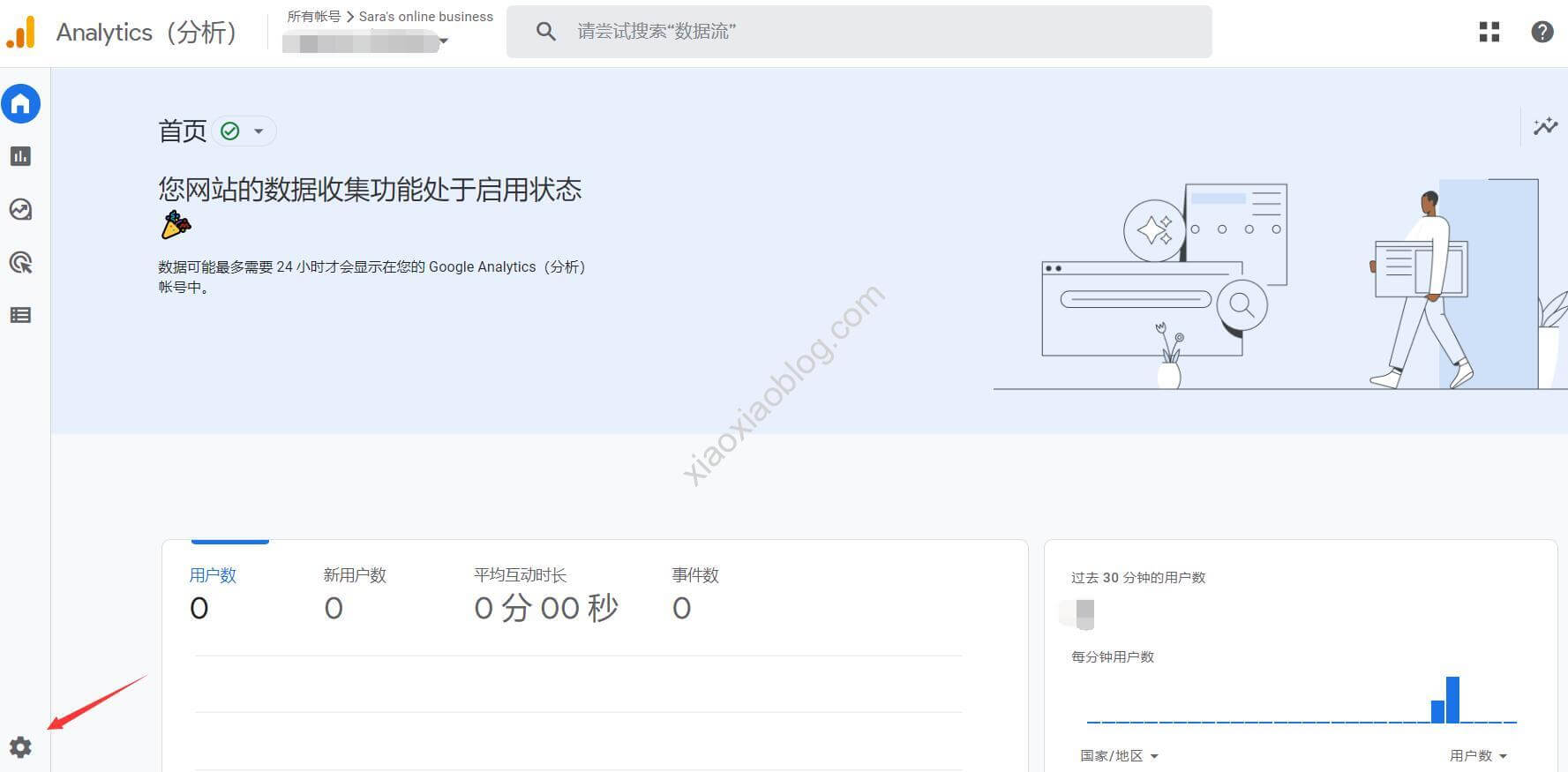
1、登录Google Analytics账户,点击右下角“管理”按钮。

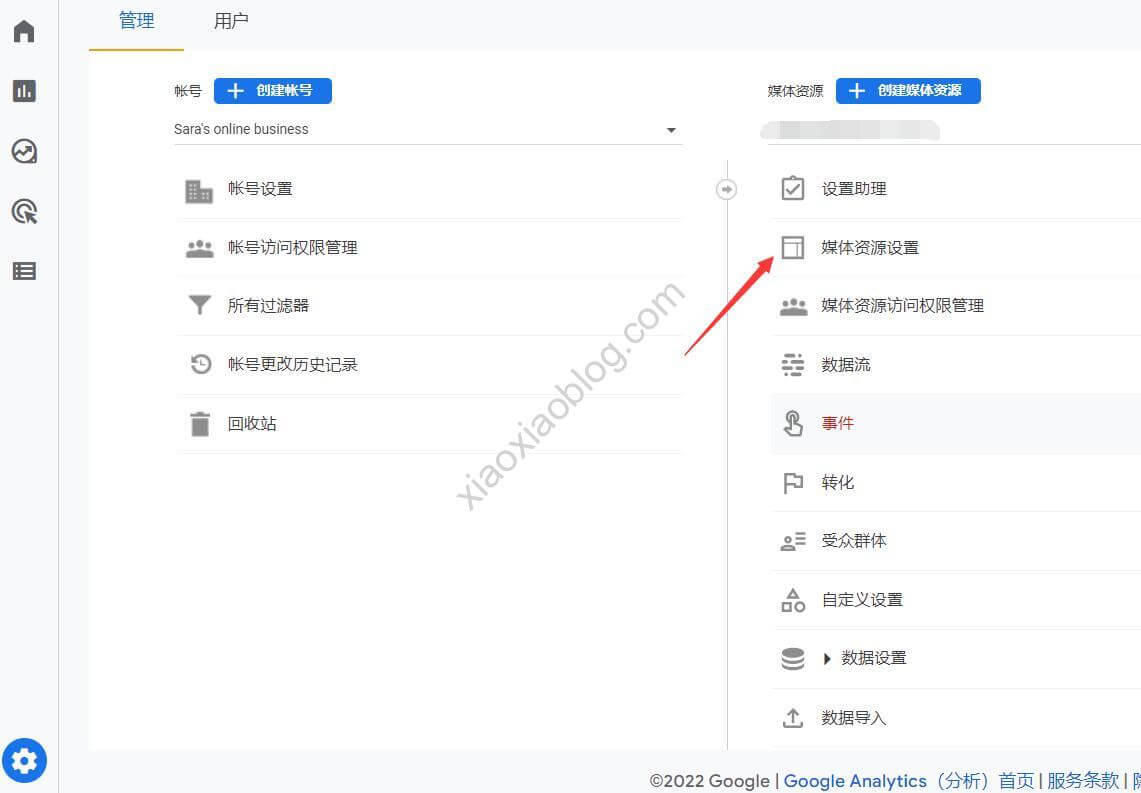
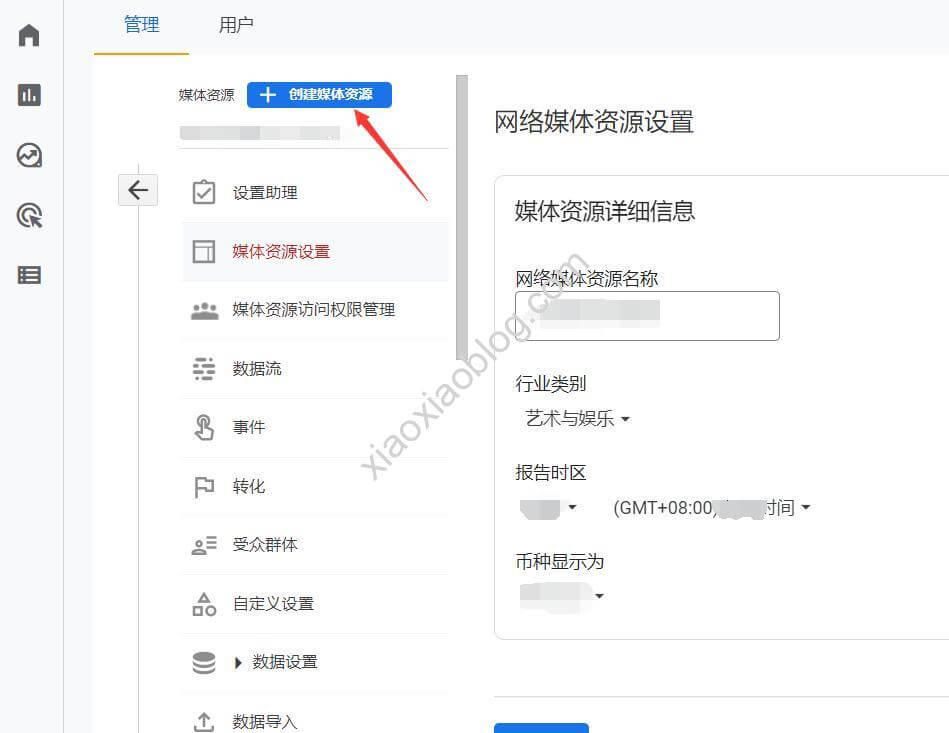
2、点击“媒体资源设置”

3、点击蓝色按钮“创建媒体资源”
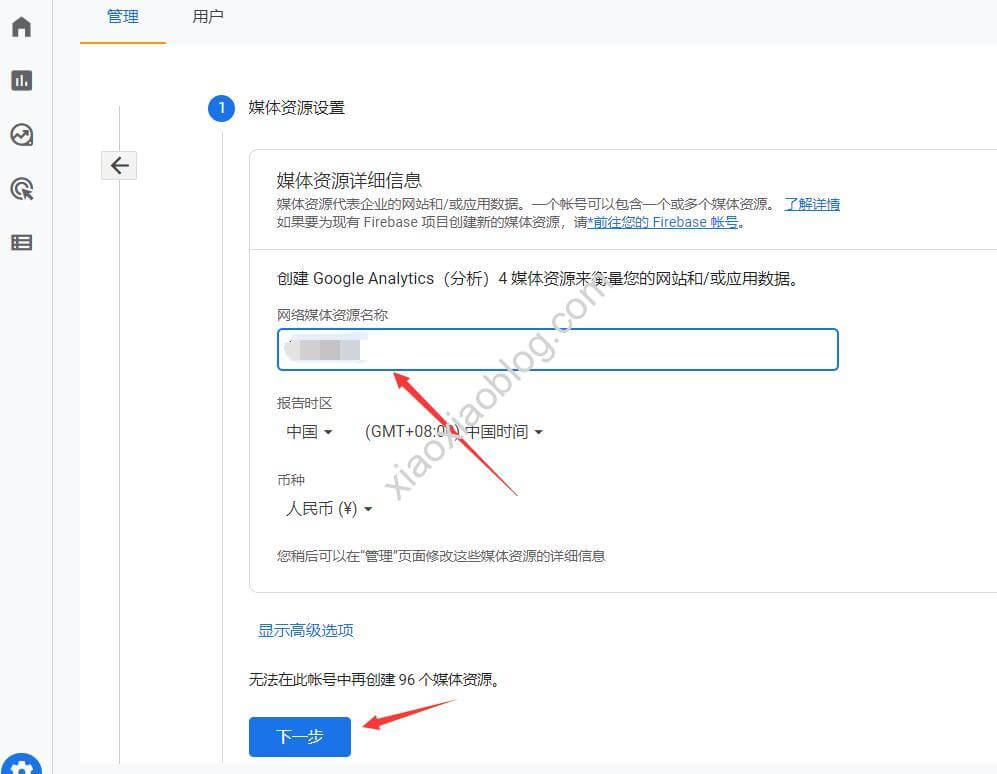
4、这里需要填写“网络媒体资源名称”。肖肖一般会直接使用网站的名称。当然,你也可以随意起一个名字,只要方便自己记忆就好。然后,点击“下一步”。

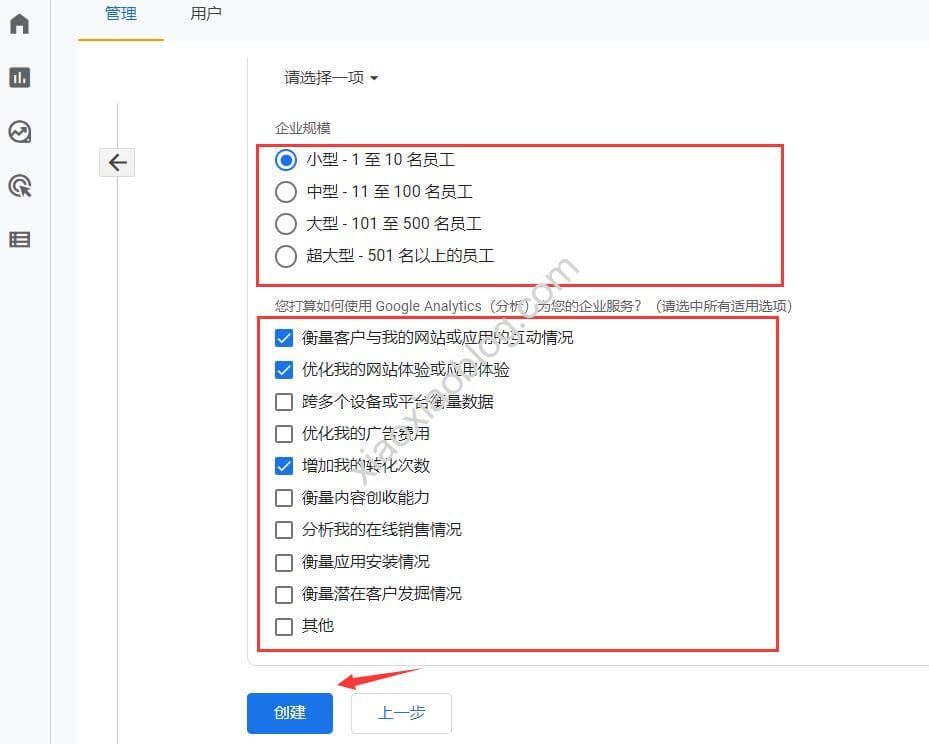
5、根据自己实际情况,勾选“企业规模”以及“您打算如何使用Google Analytics”。然后点击“创建”。

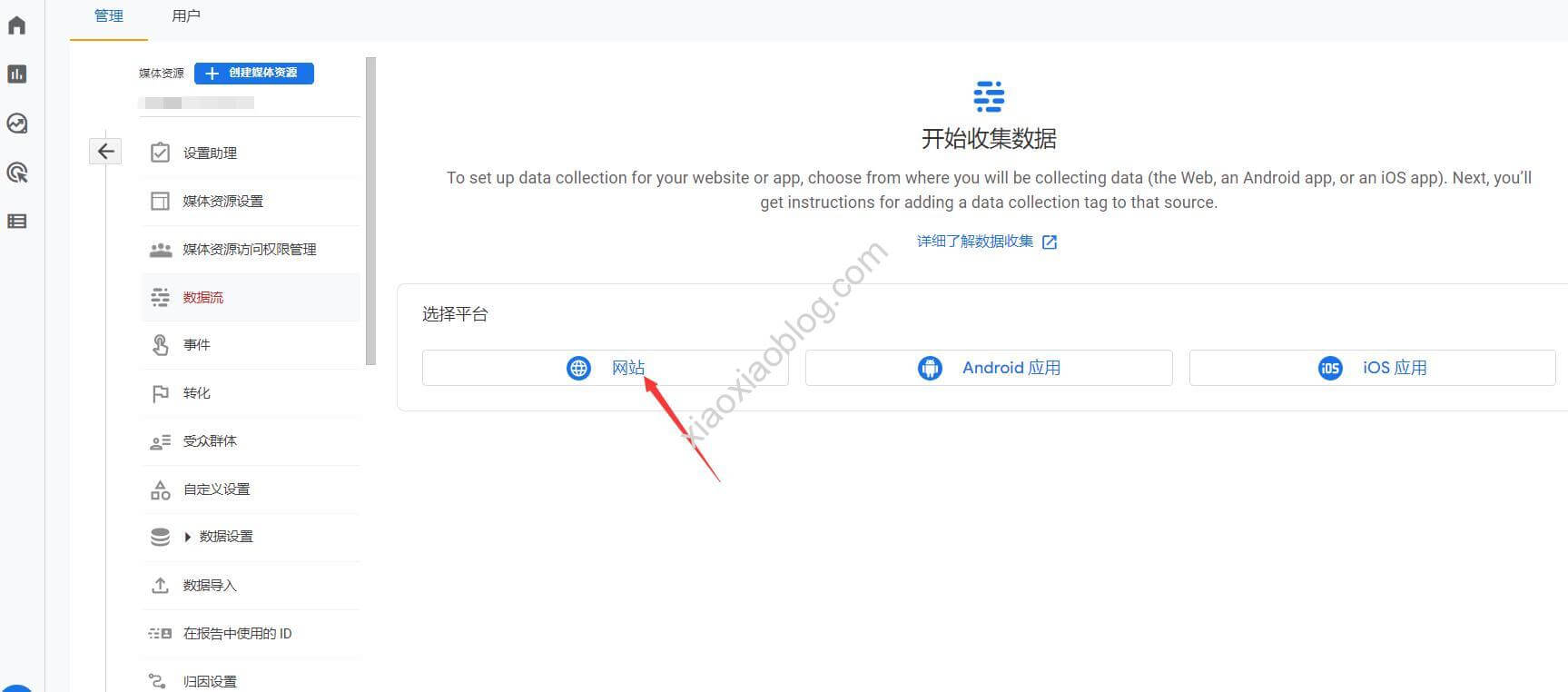
6、选择平台这里,因为我们要添加的是网站,所以点击第一个“网站”。

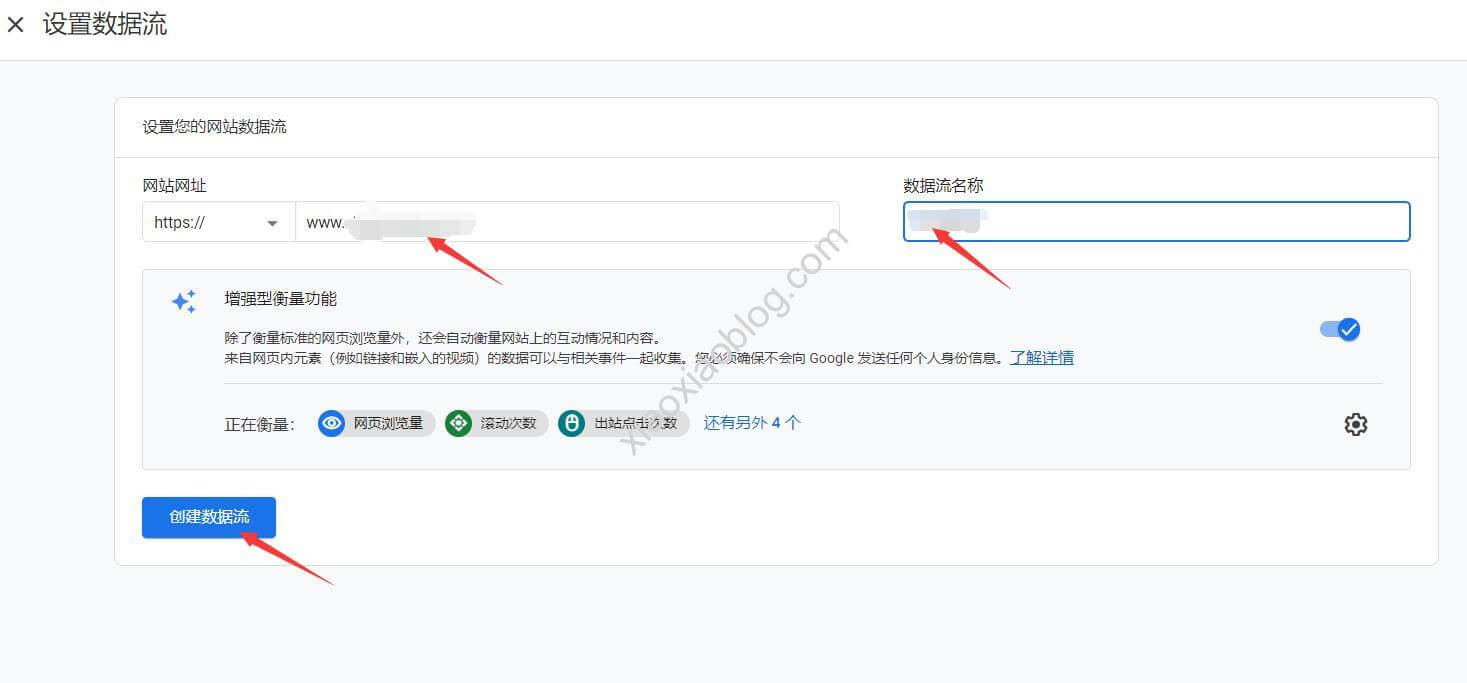
7、填写网址,这里一定要填写准确。数据流名称,肖肖一般也直接填写我的网站名称,比如“肖肖博客”。然后点击“创建数据流”。

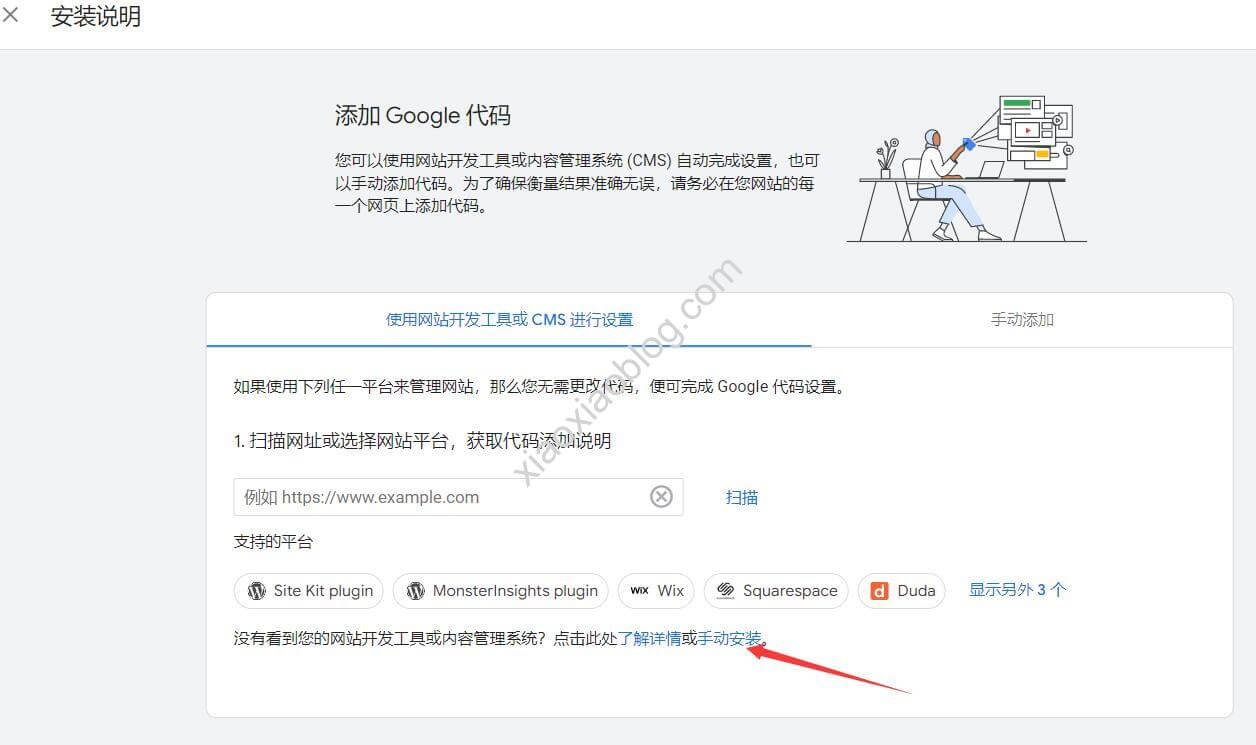
8、为了能够获取网站的访问数据,需要在网站后台添加代码。这里肖肖选择手动安装,所以直接点击“手动安装”。
9、点击手动安装后,看进入这个页面,看到数据监测代码,点击右侧的复制按钮,复制全部代码。

10、现在,需要来到网站后台,肖肖使用的是WordPress。点击【外观】-【主题文件编辑器】,进入主题文件设置。在右侧找到“主题页眉 (header.php)”,点击这个文件。

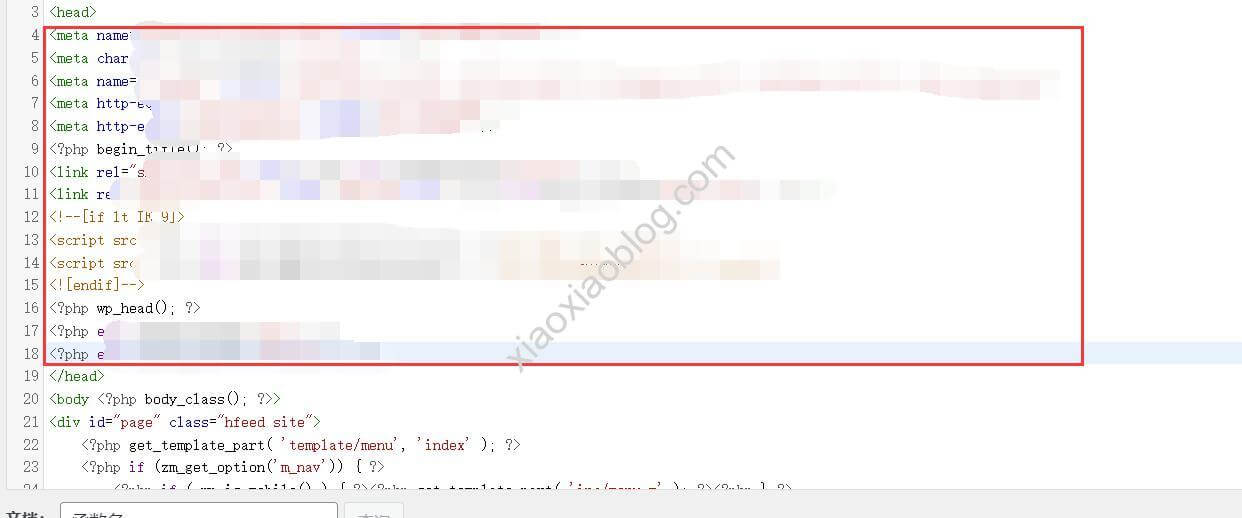
11、接下来需要将刚刚复制的代码,粘贴到<head>和</head>之间。也就是下面红框里的任意位置。然后点击页面下面的蓝色按钮“更新文件”。

到这里,Google Analytics的整个设置和代码安装就完成了,是不是非常的简单。接下来,我们要验证代码是否已经正确安装,是否可以通过Google Analytics获取网站的访问数据了呢?
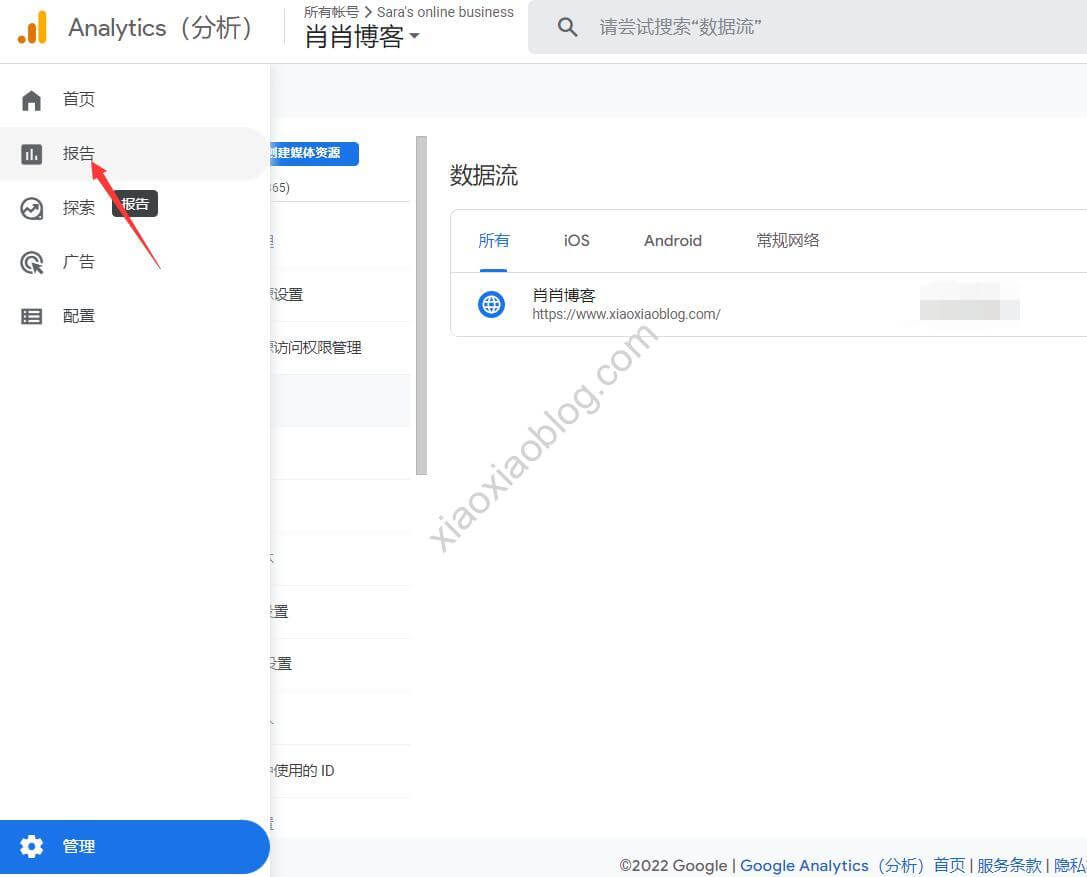
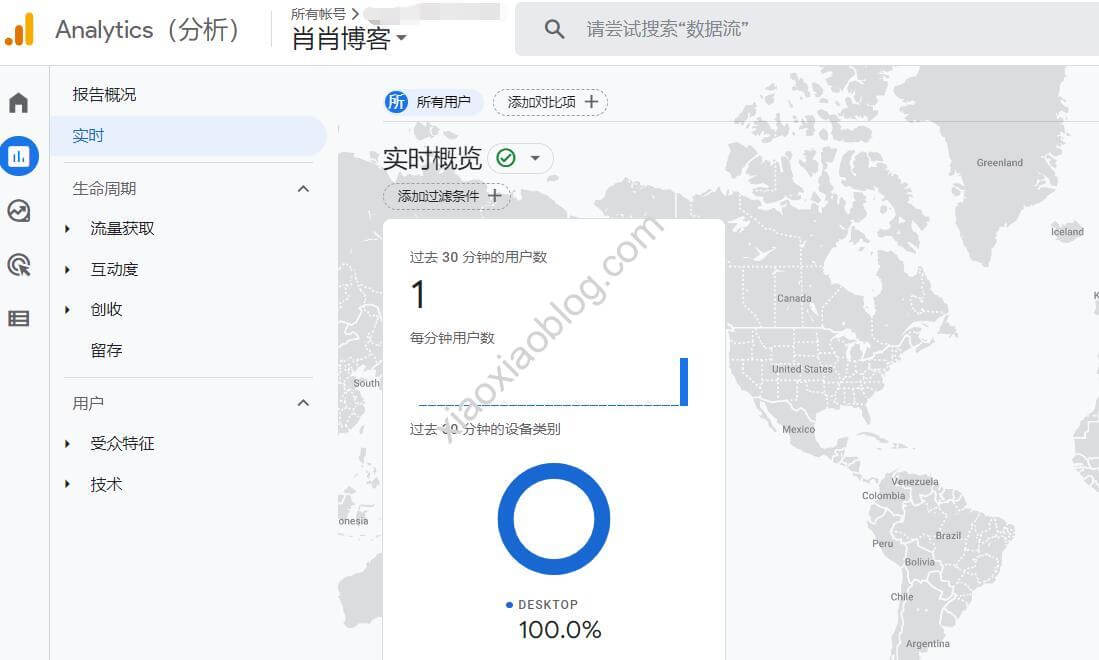
首先,打开你的网站,任意点击一个页面,这样你的网站就相当于有个一个访客。这时,马上回到Google Analytics,点击“报告”。

接下来再点击“实时”。此时,就会看到Google Analytics已经监测到了,在刚刚过去的30分钟内,有一位访客来到了你的网站。此时,证明你的代码安装正确。

通过安装Google Analytics到自己的网站,可以非常容易的获取数据。对于后面我们无论是做推广还是SEO都非常有意义。
推荐阅读:
喜欢我的内容,欢迎点赞分享,会持续带来好的内容!